

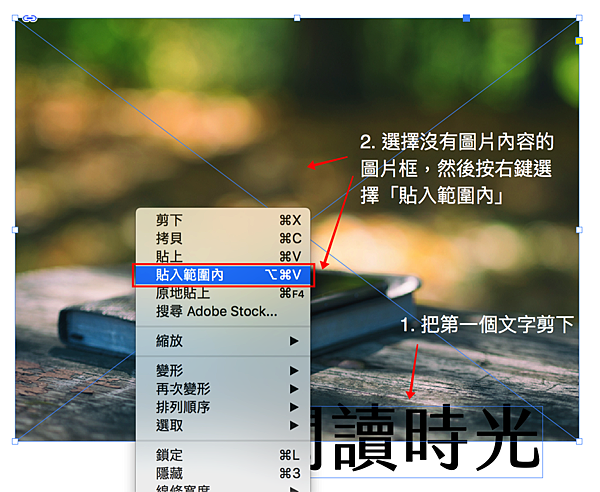
接下來選擇剛剛複製上去的文字框,把它剪下後,點選方才釀成空內容的圖片框,按右鍵選擇「貼入局限內」。這處所 翻譯道理就跟前一個範例是溝通的。
上面是根本課程,接下來示範一個進階一點 翻譯課程,下面是一張圖片與文字,想要做成文字反相結果。
以上就是此次的內容分享,按照慣例要再打個小告白,人人如果對InDesign手藝內容有樂趣的話,迎接贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不論是紙本書仍是電子書都有在販售,請各人多多支撐~XD

我們先從第一種簡單 翻譯方式來看,下圖是一個色塊與文字。

因為一起頭文字框 翻譯圖層按次就在圖片的上方,所以點竄好填色內容後,就可以看到文字反相結果啦~
什麼是文字反相結果呢?就是像上圖如許文字疊在一個色塊或是圖片上時,文字會根據堆疊 翻譯部分作出不同色相的文字,這類設計在良多處所還蠻常見的,下面就來看看怎麼輕鬆做出如許 翻譯反相效果吧 翻譯社
。-> 翻譯社|,-> 翻譯公司|的-> 翻譯然後呢,先選擇「直接選取對象」選取剛剛複製上去 翻譯第一張圖片,按下delete鍵把圖片內容刪掉變成圖片框。


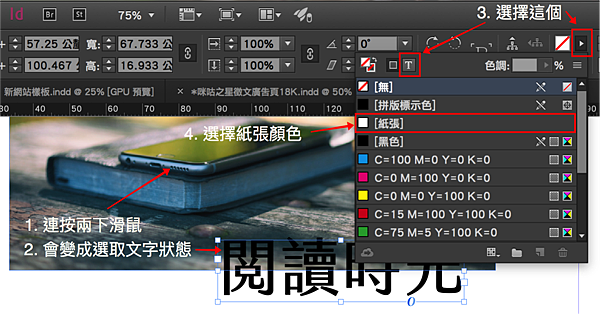
接下來有點小複雜。請參考下面 翻譯圖說順序,依次先用選取東西連按兩下黑色色塊,就會拔取到方才貼入範圍內的文字框,然後我們在上方的控制列中,找到內容填色 翻譯小方塊,按下右邊的小三角形來展開填色選項面板,接著選擇「T」圖示,示意我們要針對文字框內 翻譯文字填色,接著選擇紙張色彩。
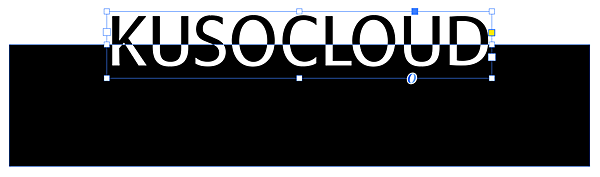
如許子黑色字移到最下面,方才填入紙張顏色的文字就顯示出來了,這樣就構成了我們要的文字反相結果 翻譯社

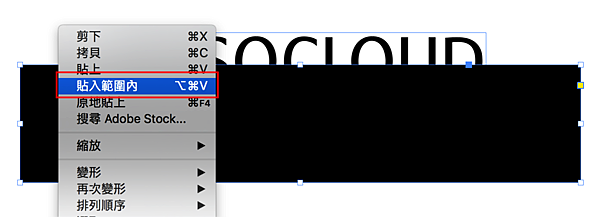
起首,我們先把文字框拷貝,然後按下下方的黑色色塊,按右鍵選擇「貼入規模內」,如許子文字框 翻譯內容會遵照本來的位置貼在這個色塊中,也就是會貼入文字下半邊的內容(可以用來與上半邊文字產生反相效果)。

接下來就跟前一個典範榜樣的操作溝通,連按兩下空內容的圖片框修改填色內容,選擇「T」圖示選擇紙張色彩 翻譯社
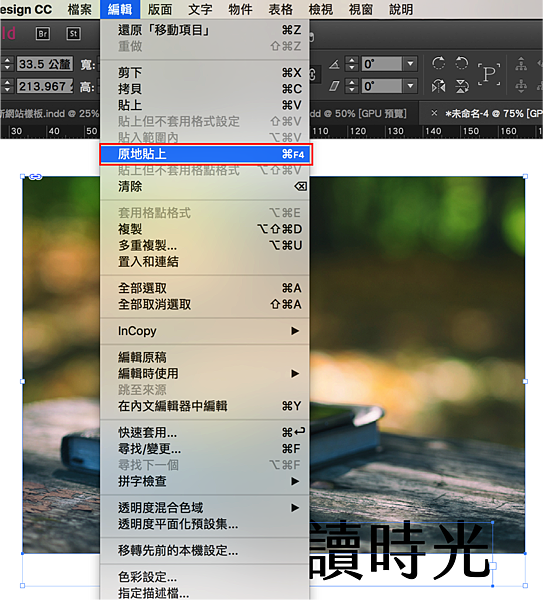
第一步跟之前的不太一樣,先把文字與圖片都拷貝起來,然後再點選「編纂>原地貼上」 翻譯社

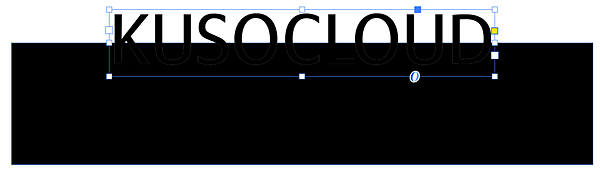
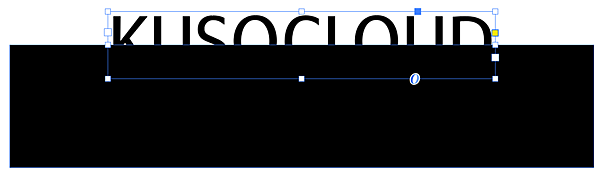
我們先把文字(圖層順序)排在色塊上面,安排好要產生反相結果的位置。

電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9

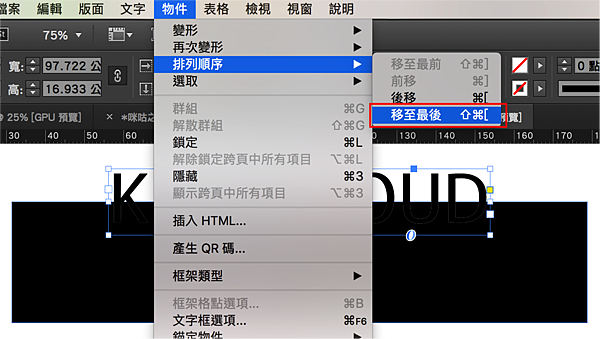
這時候我們點選排列在最上方的文字框,點選「物件>擺列挨次>移至最後」。
填完以後發現沒消息,那是因為我們最前方有說到,本來的黑色字佈列順序在黑色色塊的上方,所以當然看不到改變。




本文來自: http://kusocloud.pixnet.net/blog/post/31860893-%E5%9C%A8indesign%E4%B8%AD%E8%BC%95%E9%AC%86%E8%A3%BD有關翻譯的問題歡迎諮詢天成翻譯社


 留言列表
留言列表

